Getting started with remoteStorage.js
Although you may choose to integrate remoteStorage sync in your
server-side program, or using a custom client-side library, we
usually recommend and assume you use
remoteStorage.js
in a client-side web application. Here's a quick overview of how that
works:

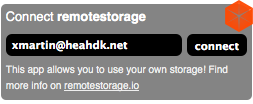
The remoteStorage widget allows your users to connect to their
personal storage server. By default it is part of every app that uses
remoteStorage.js. So every time a user sees the widget, they know
that they can use their own storage with an app. You can customize
the widget's appearance to better match your app's design, of course.
2. Categories, Modules & Schemas
(see also our modules documentation)
remoteStorage data is stored in directories – also known as
"categories" – for which your app requests access (either read-only or
full). The user grants these permissions via OAuth during the first
connect from your app.
For common data, remoteStorage.js uses per-category modules, which
provide a method of reading and writing a certain defined type of
data, e.g. documents, contacts, or images. You can choose from a
variety of common and custom modules that already exist, or build
your own.
Example Apps
Check out the demo app "My Favorite Drinks"
(source code).
There's also a starter kit with a
hello-world example,
so you can read the source code without the distraction of tasty drinks.
Resources
We're still working on better guides and documentation (and you're
invited to contribute). However, the library's API
documentation is up-to-date, and also includes some guides:
API docs
Technical docs
Next topic: Adding remoteStorage to your app